My Dev Environmnet Setup
A good dev environment is very important for developers. Here I will share the tools I use every day and the corresponding custom settings, including vim, several vim plugins, git and screen.
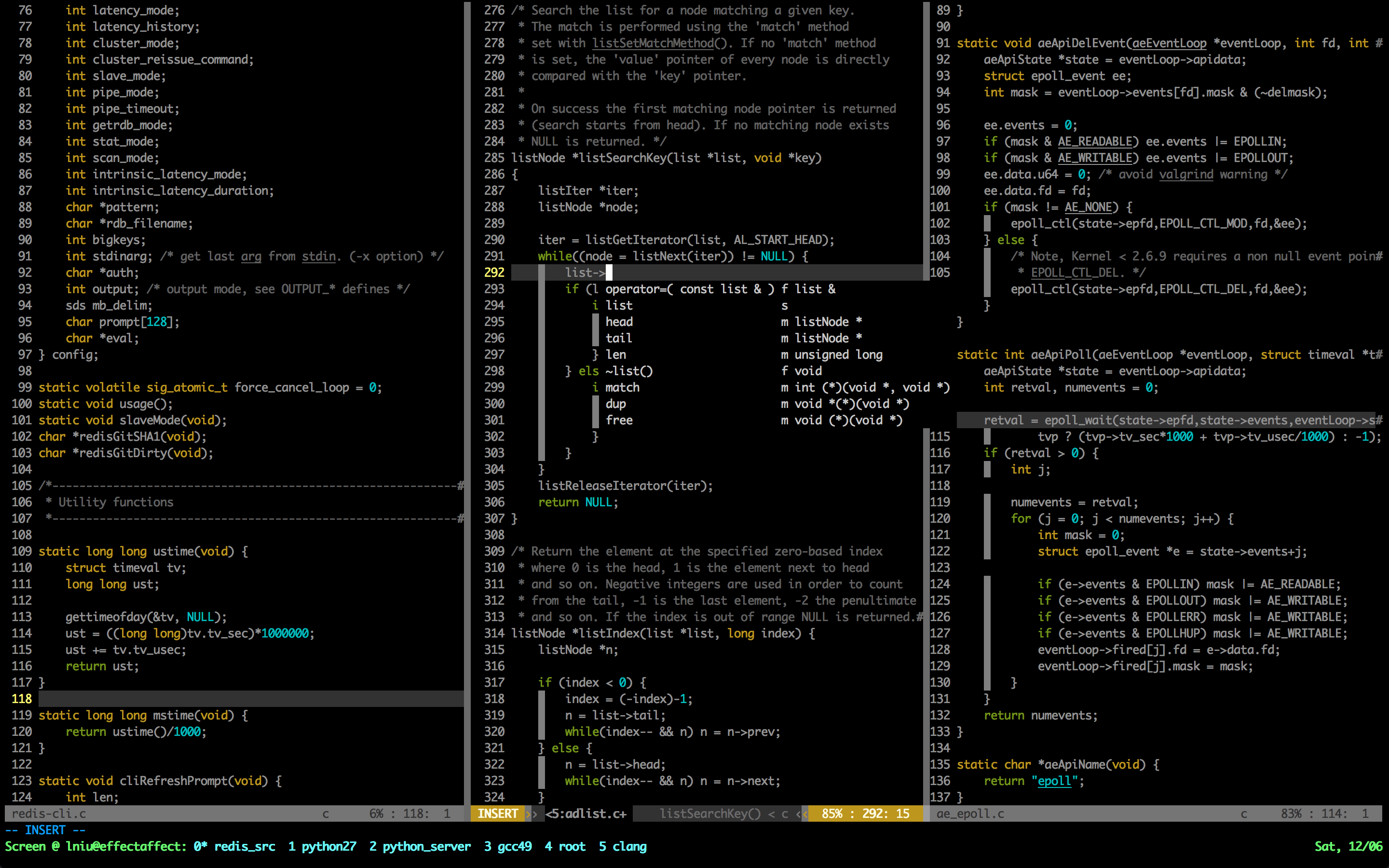
One image is worth a thousand words. Here is a screenshoot of my dev environment.

All the setups are done in RHEL6, but it should work for other Linux-based OS as well.
##Vim
Different people have their own flavors about IDE. Vim is my preferred one. There are no good or bad between different choices, as long as you find it OK and happy to use. Here I pick vim for several reasons:
-
Most of the time I program C++. To be honestly, no perfect IDE for C++ in the market now. Eclipse? too slow for big project. Clion? hmm… it’s pretty cool though, but our project use native Makefile. IDE your company brewed? sorry I don’t know.
-
Reduce distraction. I find switching between keyboard and my touchpad is quite annoying, although they are already close enough on mac. This is my personal experience. When I use vim, I map
esctojj(double enter j) for the same reason. Basically, I want to focus both my hands on the main keyboards and keep typing fast. -
Vim provide every function I asked, including file explorer, autocomplete, code highlight, git integration, and code auto formatter. All are open source and free.
Following are the steps for vim setup:
-
Making sure you vim is at least 7.3 . Some of the plugins these days require latest vim version. Please Follow the insturction here, to setup latest vim if you don’t have. Although it said it’s for RHEL, the idea is the same.
-
The vim I use now is from vim-spf13, which integrates all state-of-art vim plugins and is super easy to use as well. Please check the usage here. I highly recommanded you go over all the usage of the plugins once and try them one by one.
-
Below are some packages i use most frequently:
-
NERDtree(included in spf13)
NERDtree is the file explorer of vim. With NERDtree, you don’t need to memorize all shortcuts for file operations. -
clang-format(install by yourself)
This package integrate clang-format into vim which makes code formatting just one simple hit. -
YouCompleteMe(a.k.a ycm)(install by yourself)
Ycm is pretty powerful for code autocomplete, but you have to compile it if you want its c-family language completion(c/c++/obj-c). I have to say the compilation process is not easy, but worth a try. If you have any problems when compiling it, just leave a message. I will be very happy to help.
-
-
Last but not least, here are my personal vim learning experience.
- vimtutor. It hides in everyone’s terminal. Simply enter
vimtutorcommand. - Play the game vim advanture. It is super fun and could help you get familiar with basic operations.
- Print out vim cheat sheet and spend 5 min to read it every morning, at least the first 10 days. The most important keys are the one-character function keys. You must memorize them!
- Read the book Practical Vim if you have spare time and money.
- Get start with vim Now!
- vimtutor. It hides in everyone’s terminal. Simply enter
##Screen
screen is super powerful tool for terminal, especially if your daily job involve logging into different servers and check. I always use screen on my dev box. Every time I log into my dev box and reopen the screen session, it refresh my memory and therefore I can pick up my work very quickly.
I use customize screenrc(link), got from Github and modified based on my colleague’s suggestion. Major changes include mapping function key to backtick and make F1 to F9 to hotkeys. Please check that file for more detail.
ATTENTION, if you use spf13-vim with screen, Please follow this to let your screen support 256 color. Be careful to change the .profile rather than .bashrc refering to this of you are mac user.
##Bash Prompt

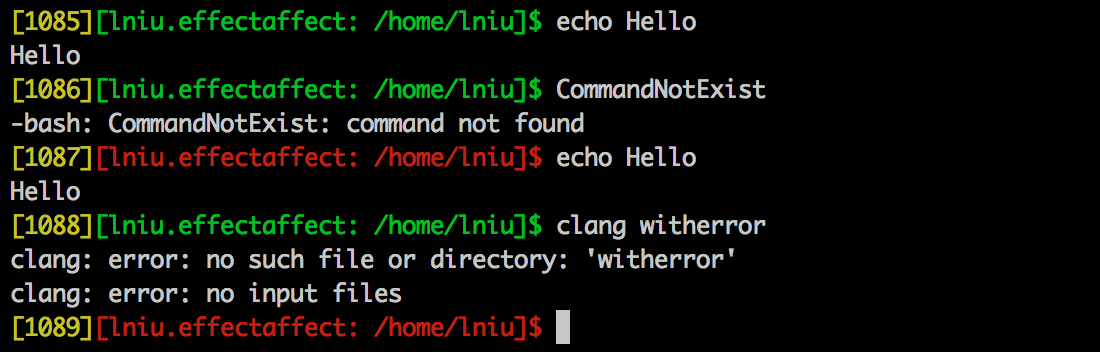
Believe it or not, Two of The most frequently command I use are pwd and echo $?, which doesn’t make any sense. Use bash prompt to change this situation. Please refer to this and choose your best bash prompt. BTW, I use the 2nd one, which shows current path and change font color according to command return color.
##Git [Please Ignore this if you use git GUI]
Everyone use git everyday. Use git-autocompletion to make it more powerful.
Please leave a message if you have any questions. Hopefully this is helpful for you daily development! Happy coding!